
Version 2 of the website is live!
Version 2 of the website has *finally* launched. It uses a completely new tech-stack and has a refreshed design. This article goes through the reasons for changing, and how it will progress going forward.
February 2019
When I first made this website there was a number of aspects I wasn't 100% happy with. I haven't been posting any new articles over the last few months as I've been working away on version 2 of the website itself.
The old version of the website was good at the time, but the tech-stack became outdated and there were a number of annoyances.
Jekyll was great, but the editing experience I had created just wasn't that good. I had to run a Jekyll instance locally (getting this set up on Windows is no joke), and write posts in a text editor. Ideally what I wanted was to be able to log in from any computer and write a post whenever I wanted, and this is what I did with version 2.
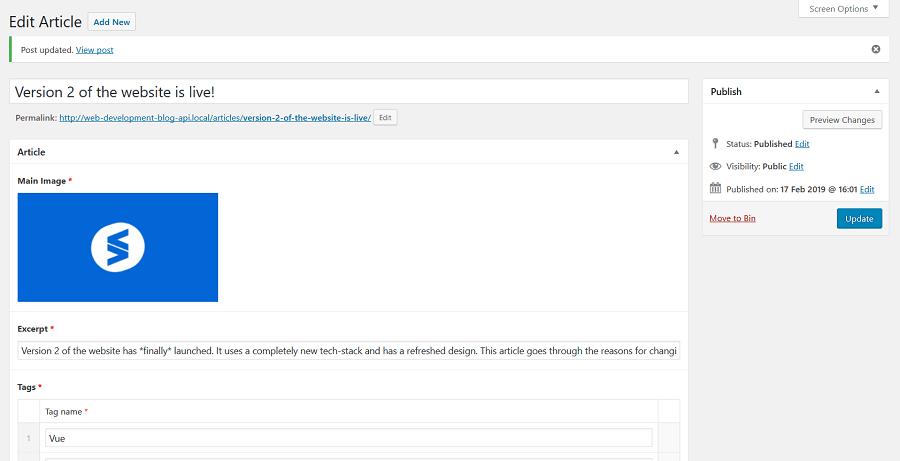
Headless WordPress
I created a headless WordPress install, utilising Advanced Custom Fields. It works really nicely, and allows me to login and upload content from anywhere. This will be great for fixing the (many) typos on my phone :P
I tried a number of different services to provide the API, but I found them all to be too rigid and realised I would need something more custom.
I ended up utilising the WordPress REST API (my API is here) which provided me with the ability to easily grab the content and interact with it. For hosting the API I went with Digital Ocean, using Cloudflare for a CDN.
The next step was to build the front-end.
Vue.js
I went through many different iterations before settling on Vue.js for the front-end.
I started to mess around with Vue and started to really enjoy it. Along with the NuxtJS framework, it provided an excellent development environment. It provides server-side rendering (essential for Seo on JavaScript applications), hot-reloading, code-splitting via webpack and much more. The Vue devtools also made development very efficient (no more console.logs :D ).
The component system provided by Vue meant that all files were small, eliminating repeated code and making the codebase much easier to maintain.
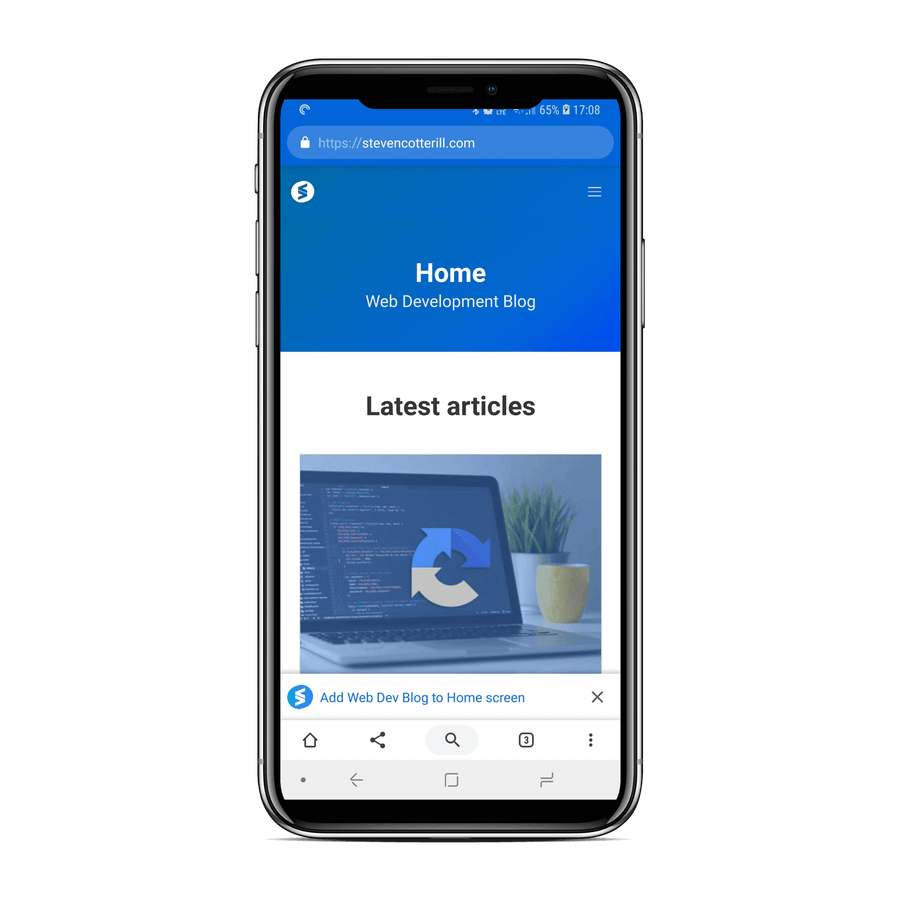
Nuxt enabled me to make my website a Progressive Web App, which is really exciting tech and something I feel is the future of the web. It allows the website to be installed onto phones' home screens and function like an actual app. For hosting the front-end I went with Netlify.
Performance
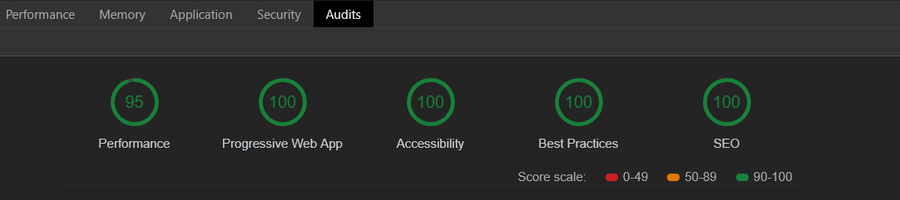
When redoing the website, I had a real focus on performance and optimisation from the outset. I wanted to make the website load as fast as possible and keep the size to a minimum. These are the results from Google Lighthouse:
Going forward
There are still many things I want to improve with this new version. The number one thing for me is to start writing much more regularly. I'm going to add a 'snippets' section for useful code snippets, which will allow me to post smaller bits of content.
Thanks for reading!