Website rebuilt in GatsbyJS
The blog has now been rebuilt in GatsbyJS and has been improved all-round. Find out more about the process and results
October 2019
I've rebuilt the website again!
Although V2 was only released earlier in February this year, there were a number of things I wasn't completely happy with. Towards the end of the development I cut a few corners with the intention of coming back later to sort certain things, as I just wanted to get it live.
It was previously built with VueJS, Nuxt.js, and Bulma, with a headless WordPress system providing the API for content.
These systems all work great, but running/maintaining a seperate server just to host one WordPress API for content seemed like overkill to me. Things like previewing content didn't work, which meant that I had to publish to the live website before actually seeing what it looked like. I would randomly get 404 errors throughout the site even when it hadn't been modified. The API performance also wasn't as snappy as I wanted as the articles got longer.
I started a new job earlier this year which meant I didn't have much time to maintain the site. I'm settled in now, and started to once again mess around with some new (to me) tech.
Results
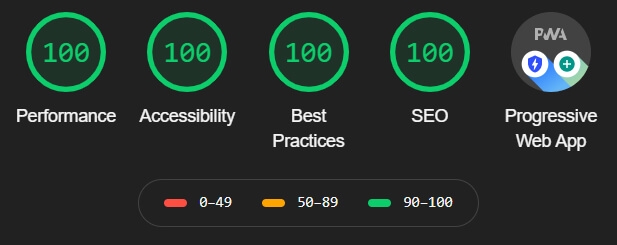
When navigating the website you have probably noticed how snappy it is, even on the longer articles. I'm very happy with how this has turned out, and apparantly so is Google:
Let's dig in to the stack I chose.
GatsbyJS
GatsbyJS was a system I had looked at previously. I was more interested in Vue at the time so discounted it pretty quickly. This time, I gave it a proper test-drive and really enjoyed working with it.
If you haven't used it before; Gatsby is a framework built on React. It's designed from the ground up to be fast in every way, and includes some amazing features out of the box (code splitting, excellent image optimisation, GraphQL, Progressive Web App support).
The documentation is top-notch, and there is a brilliant plugin ecosystem which helps you get up and running with almost any feature very quickly. For example, adding Progressive Web App support was as simple as adding a single line to the config file.
The only real problems I ran into were syntax issues with moving from the Vue mindset over to React, as well as learning a bit of GraphQL.
I went with simple Markdown files this time for content. This allows me to get an instant preview when writing, provides fast builds, and most importantly will enable me to move over to any other system in the future. Converting my bespoke WordPress API content into markdown was not fun...
Overall, I would highly recommend Gatsby to anyone. It provides so many great features and looks like it will only continue to improve in the future.
Tailwind
For styling the website I went with TailwindCSS, which is a system I had heard great things about. It is a 'utility-first CSS framework' which includes tons of low-level utility classes. It is not opinionated with how it thinks your website should look, and it's not like other CSS frameworks which you need to fight when customising.
The documentation was excellent, and for a developer (not a designer) like myself, this is the perfect CSS framework. I had to write less than 20 lines of CSS for the entire website, and these were only needed to implement the dark mode.
Gatsby provided PurgeCSS support which strips out any unused styles, bringing the total CSS size of the site to around 15KB.
Summary
Overall I am very happy with how the website has turned out. I have a Trello board full of ideas, article and snippet ideas for the future. With how it is built I won't face any issues implementing them.
To see a list of all the tech used to create the site see the About page.
Now that I am settled in a bit more in work I will have more time to update, maintain and add content in the future.
Thanks for reading, and let me know what you think of the upgrade!