
Essential extensions and configurations for Visual Studio Code
Visual Studio Code has quickly became my editor of choice. See essential extensions and configurations to improve your workflow.
May 2018
Introduction
Microsoft Visual Studio Code (not to be confused with Visual Studio) has improved significantly since its release in 2015. It has an excellent team supporting it, as can be seen by the consistent monthly updates which always bring great new features and performance improvements. The team takes suggestions and allows pull requests from the community, which is great as they tend to focus on the features that people actually want. It is also multi-platform with support across Windows, Mac and Linux.
In addition to these it also provides native Git support in a nice GUI, and an integrated terminal.
Out of the box it provides a completely useable experience. However, there is a brilliant community creating extensions which can improve any type of workflow.
In this article I will go through some of my most-used Extensions and Configurations, explaining how and why I use them.
AutoFileName
This is a simple plug-and-play extension which provides a much-needed feature. When a project is opened, any time a link to an asset is added the directory tree will show for the file. This helps to avoid file name typos and is a nice improvement on the default functionality.
Auto Rename Tag
This is a nice extension which adds one feature, and executes it well. It will rename the opening and matching tags in a file.
For example, if I decided to change a paragraph tag to a h2 tag, changing the opening 'p' will automatically replicate the change on the closing tag. This is handy when working with larger documents and is a nice time-saver.
Bookmarks
This is a super helpful extension which has prevented many headaches when working with massive files (HTML emails anyone?). It allows the placement of bookmarks on a line, and enables quick switching between multiple locations (even between separate files) with keyboard shortcuts. This really is a great extension and is one of my most commonly used ones.
This is one of my favourite extensions. It's a simple concept but it really improves the editor for me. It will colour the opening and closing brackets of any expression. This helps when following the structure or logic of a file. It also allows for customisation of the colours in order to match any theme. I usually add this to the user config as I like to see the opening and closing brackets in the gutter beside the line numbers:
Cobalt2 Theme Official
This is a subjective one, but it's my favourite theme by far. I've tried multiple themes such as Dracula and Material, but I always end up enabling the Cobalt2 theme by Wes Bos. For me, it provides a great contrast (comments are easily readable unlike many other themes) and just looks great.
Great Icons
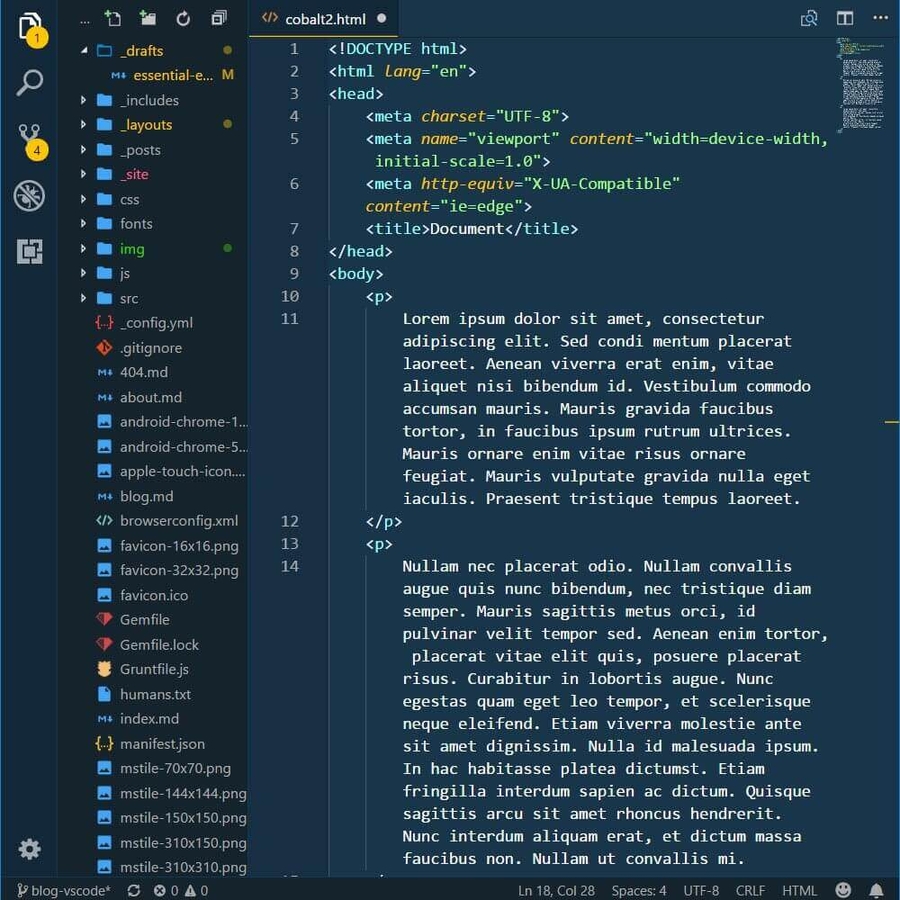
This is another extension which improves the aesthetics of the editor. This will fill the sidebar full of much nicer looking icons than the default set, and supports many languages and file types. You can see an example of this icon pack in the screenshot above.
Another simple extension, but one that saves me constantly googling for Lorem Ipsum text generators throughout the day. All this one does is generate some nice Lorem Ipsum placeholder text right from the editor!
Open in Browser
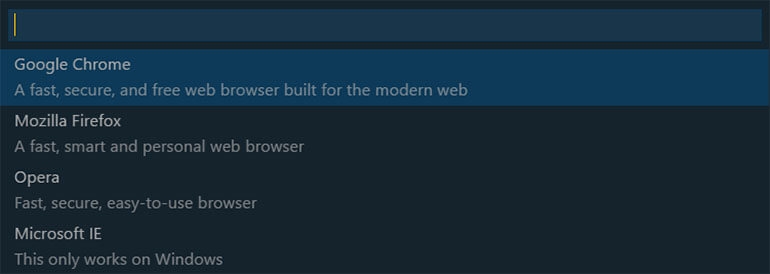
This adds a nice feature for working with HTML files. It enables additional options in the sidebar, allowing you to quickly open a file in any browser installed on the system.
PHP Debug
If working with PHP at all, this extension is an absolute must. It enables VS Code to work with the excellent PHP extension Xdebug.
This provides numerous advantages when debugging PHP scripts, and replaces the need to have var_dump() or print_r() functions all over the place. Unfortunately this isn't as simple to configure as other extensions, as your local server will also need to be setup to use Xdebug.
PHP Intellisense
This is another great extension when working with PHP. It provides auto-completion for functions, as well as providing definitions using the tooltip system. This is a great time-saver, and prevents me from heading straight to php.net any time I want to find out more about a function. Generally enough information will be shown to let me know if I am using the correct function, and in which order arguments should be placed.
There are two config changes required to get this extension functioning properly. The executable path for the PHP install on your system will need added. Consult the documentation for your Operating System to find this. The below is what I use for Windows:
And the next config change is to disable the built-in PHP suggestions provided by VS Code. The out of the box suggestions are basic, and will get in the way of the much better suggestions provided by PHP Intellisense:
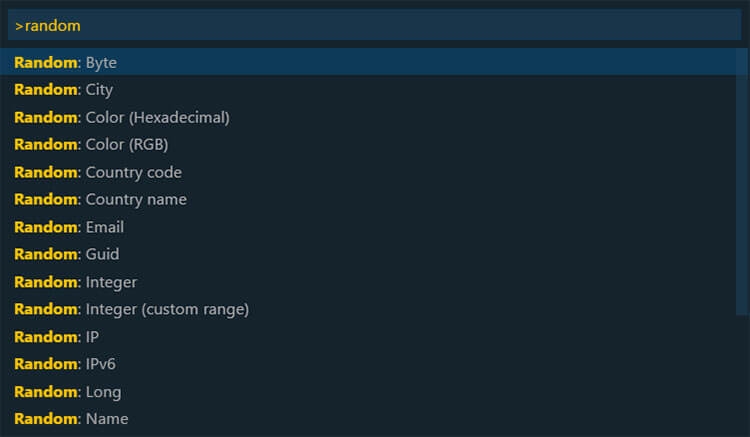
Random
This is an extension I find myself reaching to quite often, especially during testing or prototyping. From the command palette it allows the insertion of many types of completely random data, such as IP addresses, street addresses, or email addresses.
Settings Sync
This is an essential extension for me. Once your editor is configured exactly how you want it, it is important that you can hop onto another machine and get up and running quickly. This allows this by syncing configurations to a Github Gist as part of a GitHub account. When using a new install of VS Code, simply install Settings Sync, then paste your Gist ID into the Command Palette. This will sync the following:
- Settings
- Keybindings
- Launch file
- Snippets
- Extension settings
- Workspaces folder
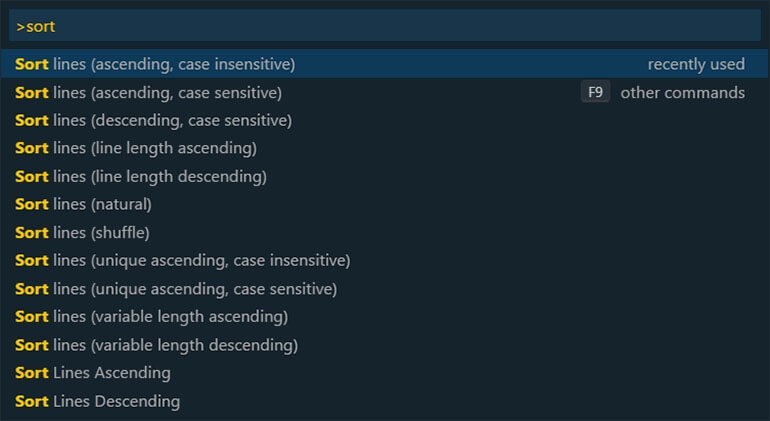
Sort Lines
This is the type of extension which I believe should be built into the core program. When accessing it via the Command Palette, there are a number of options available for sorting a selection in a file. I use this all the time for sorting data in alphabetical order straight from the editor.
Configurations
Getting the right extensions installed and configured is only half the battle when setting up a great working environment. Here are some configurations I add to the user settings file to improve VS Code further:
Open a blank untitled file on startup:
Set the editor font-size and zoom-level to suitable sizes according to screen resolution:
Line height is often ignored in text-editors. I find increasing this from the default makes everything look cleaner and improves legibility:
This is a bit of a personal preference, but here you can set the default tab/spacing configuration:
Another personal preference (or one that should be confirmed and adhered to within a team). These settings help avoid long lines of code and horizontal scrollbars. The ruler config will visibly show where the limit is:
These configs change the behaviour and appearance of the minimap. Here you can edit the width of the minimap to suit your screen resolution. The third setting will not render individual characters, but instead show colour blocks, which I think looks much better.
These are some of the configs I use for the integrated terminal. These enable me to highlight text in the terminal and the selection will be automatically copied to the clipboard. I've also set a nice font-size, and pointed the integrated terminal to Git Bash for Windows. There are seperate but similar configs for all Operating Systems.
This removes whitespace on save from the end of lines and from the end of the file:
Hide top menu bar by default. It can then be toggled using the ALT key:
Hide large folders or files from the sidebar which aren't really necessary to navigate. This avoids clutter and helps with performance:
This section of the config is specific to PHP. The first step is to point to the actual PHP file on your system. The next two configs enable the PHP linter, and make it run whenever a PHP file is saved. This is better for performance than linting when typing.
All this one does is remove the Twitter feedback button (the smiley face) on the status bar of the editor:
Links
Finishing up
When you are finished setting up the editor exactly as you want it, remember to use the Settings Sync extension to backup your environment and make it available from any machine.
If you have any comments on the post, or want to suggest some great extensions or configs I've missed out on, feel free to get in touch!